반응형
필수는 아니지만 수익을 위한 광고배너 넣는 작업
1. 애드몹 가입, 설정
https://apps.admob.com/v2/home
AdMob
이메일 또는 휴대전화
accounts.google.com
프로젝트 명으로 생성하고 필수 인적사항 입력하기
2. 애드몹 앱에 설치하고 입력
| expo install expo-ads-admob |
1) 가로배너 적용하기
app.json 하단 추가 입력 부분 참고
| "ios": { "supportsTablet": true, "buildNumber": "1.0.0", "bundleIdentifier": "본인 프로젝트명", "config": { "googleMobileAdsAppId": "_____________" } }, "android": { "package": "본인 프로젝트명", "versionCode": 1, "config": { "googleMobileAdsAppId": "_____________" } }, |
아이폰, 안드로이드폰 둘다 할 수도, 한개만 할수도 있다

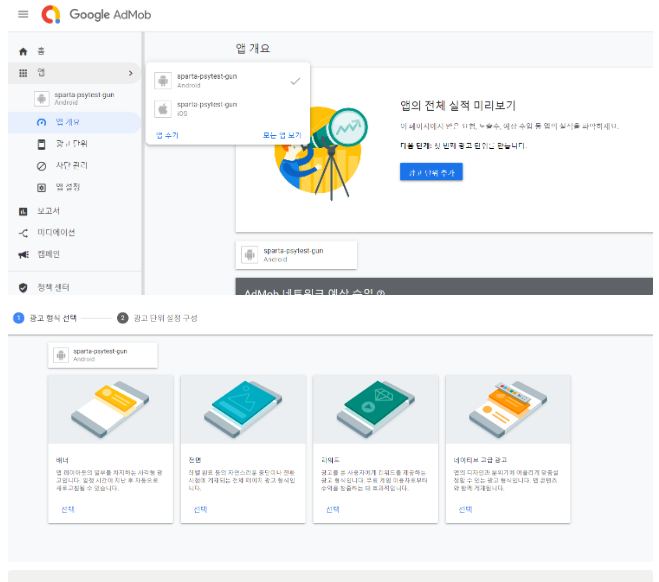
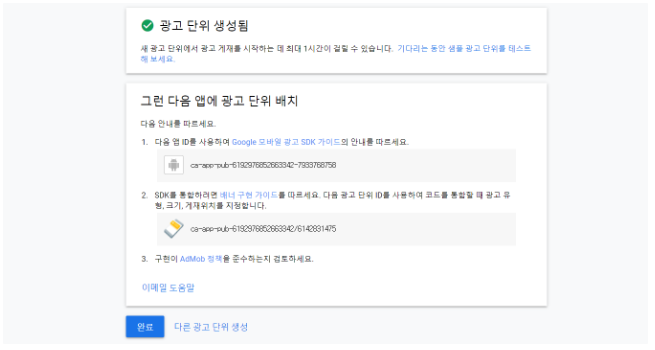
광고단위 추가 해서 배너를 선택하면

첫번째 키를 app.json 하단에 ios에 맞게 입력한다
두번째 SDK 어쩌구 키는 Main.js 코드에서 고정값으로 사용될 Key
| import React,{useState,useEffect} from 'react'; import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native'; const main = 'https://storage.googleapis.com/sparta-image.appspot.com/lecture/main.png' import data from '../data.json'; import Card from '../components/Card'; import Loading from '../components/Loading'; import { StatusBar } from 'expo-status-bar'; import * as Location from "expo-location"; import axios from "axios" import {firebase_db} from "../firebaseConfig" import { setTestDeviceIDAsync, AdMobBanner, AdMobInterstitial, PublisherBanner, AdMobRewarded } from 'expo-ads-admob'; .. . . <ScrollView style={styles.container}> .. . . </View> {Platform.OS === 'ios' ? ( <AdMobBanner bannerSize="fullBanner" servePersonalizedAds={true} adUnitID="__________________________" style={styles.banner} /> ) : ( <AdMobBanner bannerSize="fullBanner" servePersonalizedAds={true} adUnitID="___________________________________" style={styles.banner} /> )} </ScrollView>) } |
입력하면 메인화면 하단에 광고가로배너가 생성된다
2) 전면배너 적용하기
메인페이지에서 페이지 터치 시 광고 본 후 페이지 보이는 방식
상세페이지로 적용되기 때문에 Card.js 에서 적용
광고단위 추가 해서 전면배너를 선택하고 생성하면
가로배너처럼 키 생성된다.
첫번째 키를 복사
Card.js 페이지에서
| import React, { useEffect } from 'react'; import {View, Image, Text, StyleSheet,TouchableOpacity,Platform} from 'react-native' import { setTestDeviceIDAsync, AdMobBanner, AdMobInterstitial, PublisherBanner, AdMobRewarded } from 'expo-ads-admob'; export default function Card({content,navigation}){ useEffect(()=>{ // Card.js에 들어오자마자 전면 광고 준비하느라 useEffect에 설정 //애드몹도 외부 API 이므로 실행 순서를 지키기위해 async/await 사용! //안드로이드와 IOS 각각 광고 준비 키가 다르기 때문에 디바이스 성격에 따라 다르게 초기화 시켜줘야 합니다. Platform.OS === 'ios' ? AdMobInterstitial.setAdUnitID("___________________________") : AdMobInterstitial.setAdUnitID("_________________________") AdMobInterstitial.addEventListener("interstitialDidLoad", () => console.log("interstitialDidLoad") ); AdMobInterstitial.addEventListener("interstitialDidFailToLoad", () => console.log("interstitialDidFailToLoad") ); AdMobInterstitial.addEventListener("interstitialDidOpen", () => console.log("interstitialDidOpen") ); AdMobInterstitial.addEventListener("interstitialDidClose", () => { //광고가 끝나면 다음 코드 줄이 실행! console.log("interstitialDidClose") }); },[]) const goDetail = async () =>{ try { await AdMobInterstitial.requestAdAsync({ servePersonalizedAds: true}); await AdMobInterstitial.showAdAsync(); await navigation.navigate('DetailPage',{idx:content.idx}) } catch (error) { console.log(error) await navigation.navigate('DetailPage',{idx:content.idx}) } } return( //카드 자체가 버튼역할로써 누르게되면 상세페이지로 넘어가게끔 TouchableOpacity를 사용 <TouchableOpacity style={styles.card} onPress={()=>{goDetail()}}> <Image style={styles.cardImage} source={{uri:content.image}}/> <View style={styles.cardText}> <Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text> <Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text> <Text style={styles.cardDate}>{content.date}</Text> </View> </TouchableOpacity> ) } |
아직 세부코드분석은 힘드니.
그대로 복사해서 사용하자
반응형
'앱개발 종합반 개발일지' 카테고리의 다른 글
| 스파르타_4주차 (날씨 서버 외부API, 파이어베이스 준비과정) (0) | 2022.06.06 |
|---|---|
| 스파르타_3주차 (각종 기능; 카테고리, 상태바, 네비게이션, 공유, 링크) (0) | 2022.05.23 |
| 스파르타_3주차 (Component, Props, State, useState, useEffect) (0) | 2022.05.23 |
| 스파르타_2주차(View,Text,ScrollView,Button,Image,Styles,Flex) (0) | 2022.05.12 |
| 스파르타 앱개발 종합반_2주차(JSX 기본문법 익히기) (0) | 2022.05.11 |



