2주차 본격적으로 앱 개발 작성해보기
VS Code 실행하기까지 순서 복습해보면
1) 윈도우검색 - cmd - Expo 명령어 설치
2) 윈도우검색 - cmd - 로컬에 Expo 계정 세팅
3) VS Code - expo init 명령어로 기본 앱 생성
4) VS Code - expo start로 Expo 앱 실행
5) 휴대폰 Expo 앱 실행 - 큐알(코드) 인식, 동기화
1. 기본 구성 익히기

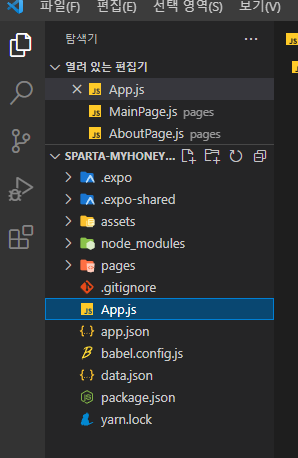
- App.js
프로젝트명 폴더 안의 pages폴더 안에 있는 App.js
쉽게 표현하면 앱 화면에 딱 나오게 하는 페이지
하얀 도화지라고 볼 수 있다
입력하고 저장하면 바로 Expo앱에서 화면이 뜬다
2. JSX 기본 문법 구성
- 개발에 필요한 부분들 확인
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View, Image........ } from 'react-native';
내가 써야할 기능들을 넣어놓아야 밑에서 기능들을 사용할 때 실행이 된다
export default function App() {
이제 난 이곳에서 페이지를 그려나간다. 라는 의미
아래 return 부턴 각 기능마다의 변수를 적는 곳이므로
고정값이나 특정 상위값을 입력해두려면
export 와 return 사이에 입력할 것.
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
return 부분은 기능들을
const styles 부분은 꾸미기를
괄호는 종류별로 열고 닫기를 잘 맞춰서 해야된다
3. 모를땐 구글링!!
https://docs.expo.io/versions/v38.0.0/react-native/view/
공식사용설명서
에서 필요한 기능들을 검색하거나
구글에서 관련 기능을 구글링하면 된다
react native 가운데 정렬
이런식으로..
*정리*
이 개발언어라는것이 사실 획일화된게 아니다 보니
쉽게쉽게 검색하긴 어려운 부분이 있지만
찐개발자들의 검색어 사용방식들을 따라서 해보고
구현해보다보면 익숙해지지 않을까 하는 느낌평이다.
결국 반복의 반복
'앱개발 종합반 개발일지' 카테고리의 다른 글
| 스파르타_3주차 (Component, Props, State, useState, useEffect) (0) | 2022.05.23 |
|---|---|
| 스파르타_2주차(View,Text,ScrollView,Button,Image,Styles,Flex) (0) | 2022.05.12 |
| 스파르타 앱개발 종합반_2주차(프로그램 기본 셋팅) (0) | 2022.05.11 |
| 스파르타 앱개발 종합반_1주차(앱개발용 문법) (0) | 2022.05.04 |
| 스파르타 앱개발 종합반_1주차(자바 눈뜨기) (0) | 2022.05.04 |


