2주차.
본격적으로 Visual Studio Code 프로그램을 이용해서
직접 코드를 검색하고 작성하고 핸드폰으로 동기화시켜서
실시간으로 화면을 띄워보는연습을 한다.
그전에 몇가지 설치하거나 설정확인을 해야할 것 체크
필요한 도구들 다운받고 설치하는 것이니 그냥 순서대로 진행한다.
- 다운 받을 것. 일단 3가지
√ Visual Studio
√ Node.js (최신버전 놉!)
√ Android Studio
- Expo 명령어 도구 설치
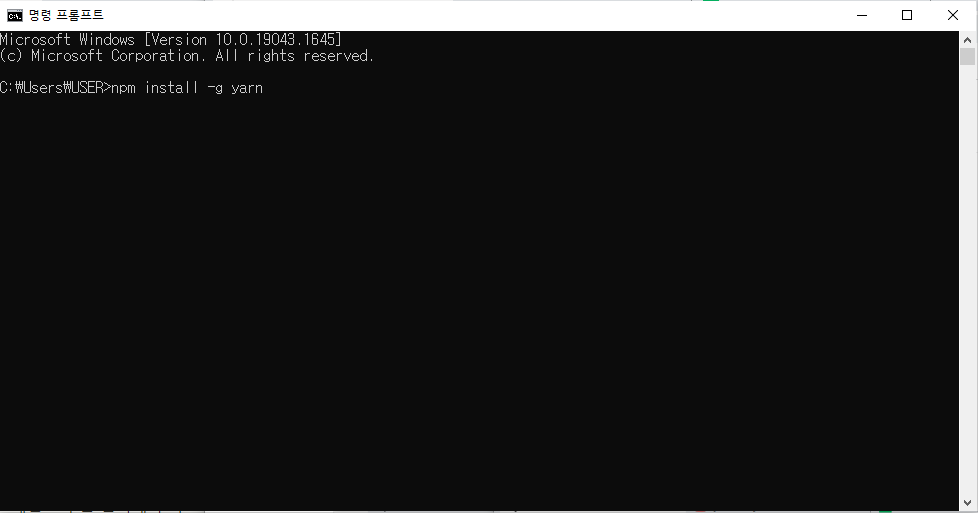
윈도우키+S 를 누르면 검색창이 뜨고
cmd 라고 검색하면 명령프롬프트가 뜬다

npm install -g yarn 입력하고 엔터-
yarn이란 자바스크립트 패키지 매니저 툴을 설치해주는 작업이다
맥에서 에러가 난다면 명령어 npm install 맨앞에 sudo 를 붙여주라고 함.
(맥을 써본적이 없으니...)
- Expo 가입
Sign Up — Expo
Create an account for Expo here.
expo.dev
이메일만 있으면 가입하는데 무리는 없다
- Expo 로그인
다시 윈도우키+S → cmd 명령프롬프트에서
expo login
입력한후 로그인 글자들이 나오면
차례대로 expo에 가입한
아이디, 비밀번호 입력하면 로그인 끝
- 개발 작업 준비
바탕화면에 연습할 폴더 생성
이름은 강의안대로 sparta-study로 생성함
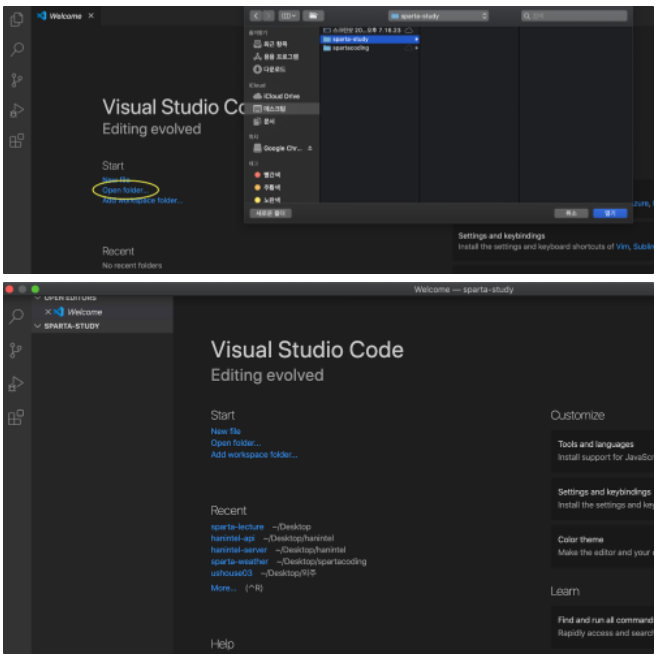
- Visual Studio 실행
폴더 열기를 누른 후 바탕화면의 위 폴더를 연다

위 메뉴 중 터미널 - 새 터미널 클릭하면
오른쪽 아래 터미널 입력창이 뜬다
마치 명령프롬프트같이 생김
이제 이곳에 마지막 작업
개발을 위한 새문서를 생성한다
한글이나 오피스에서 에서 새문서를 열듯.
터미널 창에서
expo init 프로젝트명 입력
expo init 다음에 본인 프로젝트 이름으로 문서를 생성한다고 보면 된다
입력하면 종류 고르는 글들이 보이고
초보인나는 그냥 빈문서라고 볼 수 있는 blank 부분을 엔터
여기서 에러가 난다면 Node 버전을 확인해봐야할것
최신버전으로 다운받았다면 다시 그 이전버전으로 받아야됨
blank를 선택하면 설치가 쫘악 되고
cd 프로젝트명 을 입력
(cd 는 오른쪽 프로젝트명으로 이동하라 라는의미)
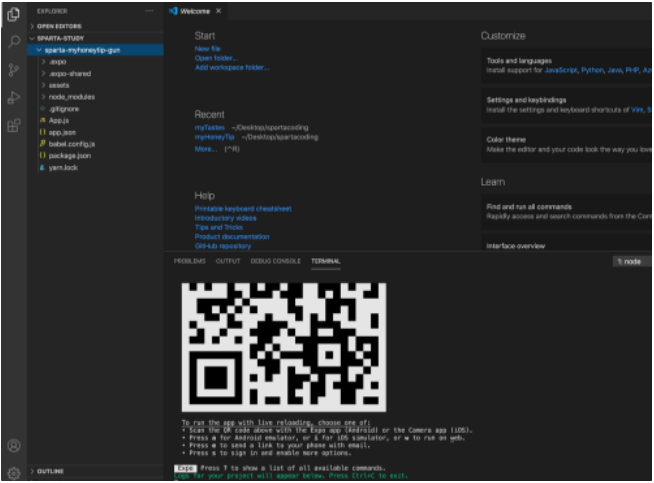
그리고 expo start 라고 입력하면

큐알코드와 함께 서버번호도 확인이 된다
휴대폰 앱 Expo 실행기를 다운받아
실행하고 와이파이를 켜고(같은 무선신호를 써야 동기화가 된다)
큐알코드를 인식 시키면 동기화 성공!
정말 개발을 위한 첫걸음.
그저 생소한 단어들을 외우고 볼바엔
직접 체험하면서 익히는게 가장 빠르다는 튜터님의 말에
전적으로 공감.
이제 하나씩 시작해보자
'앱개발 종합반 개발일지' 카테고리의 다른 글
| 스파르타_3주차 (Component, Props, State, useState, useEffect) (0) | 2022.05.23 |
|---|---|
| 스파르타_2주차(View,Text,ScrollView,Button,Image,Styles,Flex) (0) | 2022.05.12 |
| 스파르타 앱개발 종합반_2주차(JSX 기본문법 익히기) (0) | 2022.05.11 |
| 스파르타 앱개발 종합반_1주차(앱개발용 문법) (0) | 2022.05.04 |
| 스파르타 앱개발 종합반_1주차(자바 눈뜨기) (0) | 2022.05.04 |

